UIToolKit|01 初识
基础使用
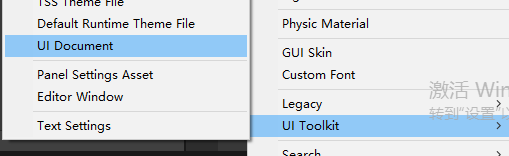
右键Asset -> Create -> UI Toolkit -> UI Document

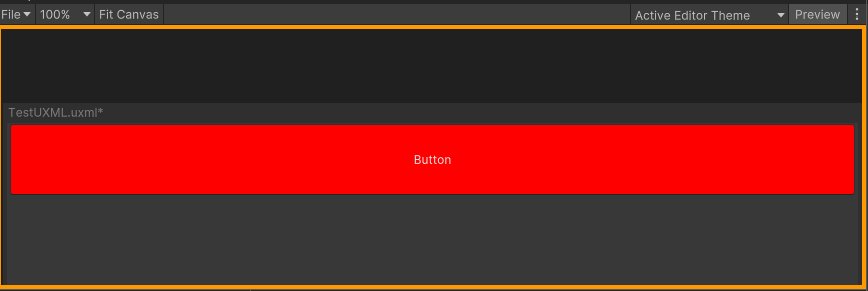
然后双击打开,可以进入UIBuilder面板
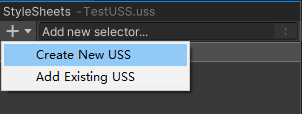
1.创建USS描述文件

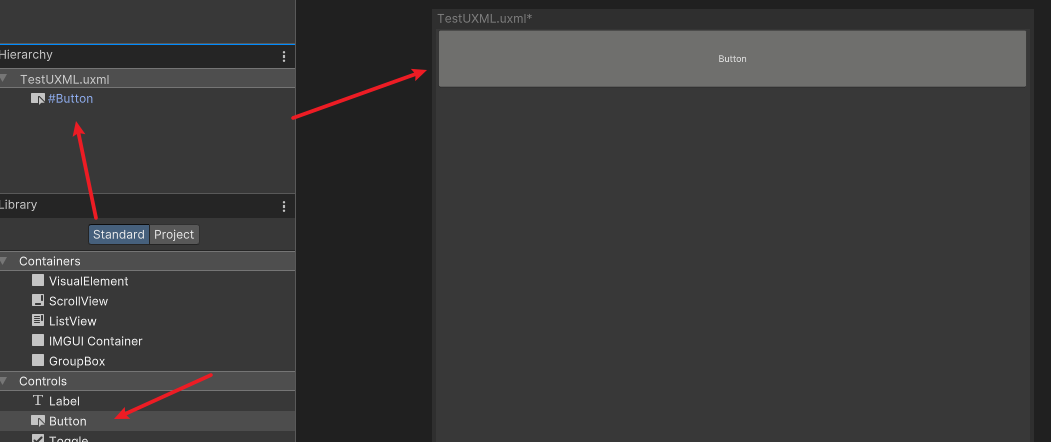
2.创建一个UI元素

3.创建一个样式选择器

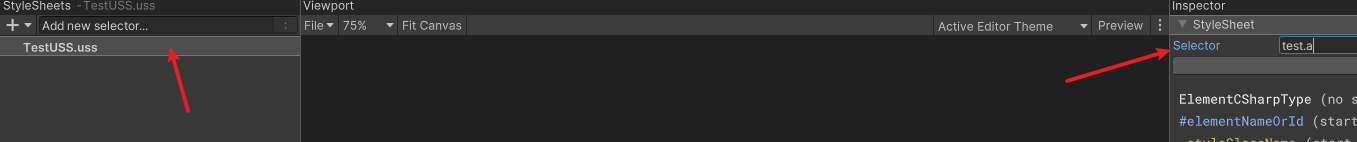
选中USS描述文件,然后在右侧的选择器里创建
“test”属于修饰名称,没啥实际作用
可以以任意”.x”结尾,”x”才属于是真正的名字,和CSS很像

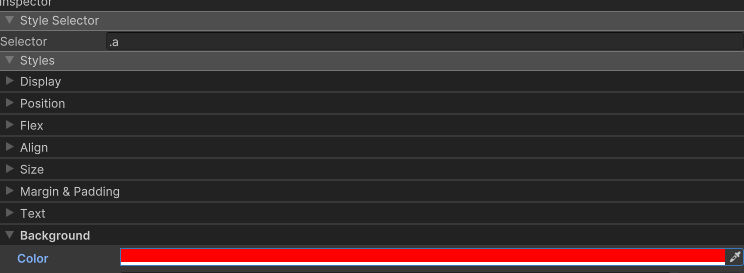
选中我们新建的样式选择器,再右侧Inspector面板可以调节属性,比如我们把背景设置为红色

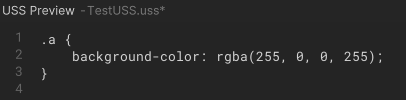
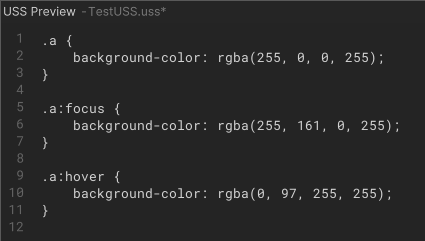
可以发现选择器的描述文件发生了变化

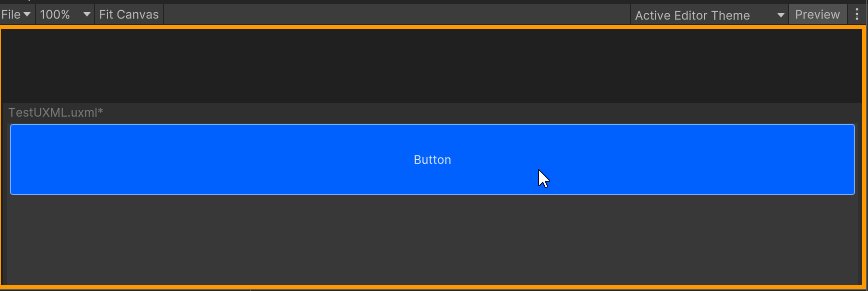
4.创建focus和hover选择器
.x是默认选择器,我们可以通过”.x:hover”和”.x:focus”来实现特殊的聚焦和悬停功能

并设置好不同的颜色

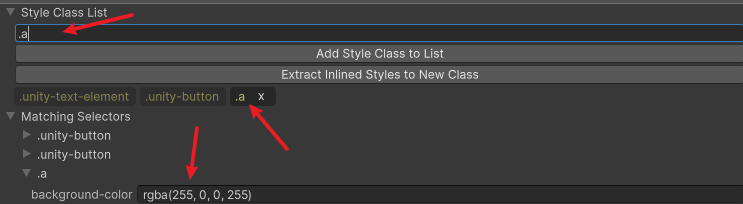
5.将样式选择器绑定到UI元素
选中我们的元素

在右侧样式选择器中可以发现已经和我们的.a绑定了

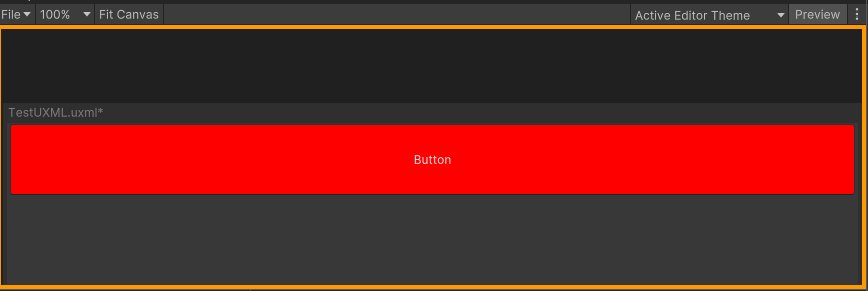
6.预览
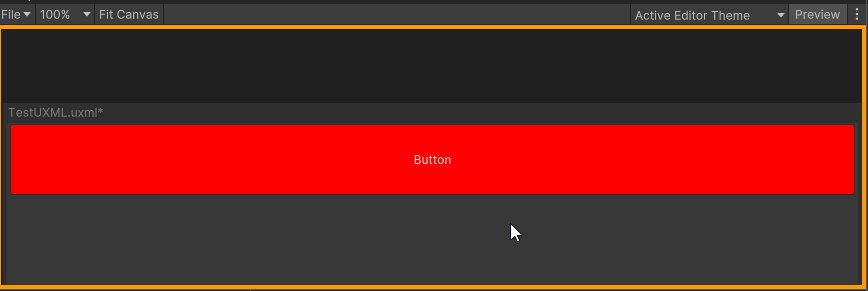
点击preview可以进入实时预览模式

可以发现我们的样式选择器都已经生效了

对比传统UGUI
我们随便创建一个UI,然后保存为Prefab

用文本编辑器打开本地的Prefab文件
%YAML 1.1
%TAG !u! tag:unity3d.com,2011:
//...
尽管我们的Prefab里只有一个Image,但会有非常长的一串代码,非常长,就不全贴出来了…
因为UGUI是以传统GameObject的方式运行的,所以Prefab上的所有信息都需要序列化保存,哪怕我们不需要修改Image的坐标和颜色,这些信息也需要保存
同时我们观察一下UXML的代码量,只有这么一丢丢
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" xsi="http://www.w3.org/2001/XMLSchema-instance" engine="UnityEngine.UIElements" editor="UnityEditor.UIElements" noNamespaceSchemaLocation="../UIElementsSchema/UIElements.xsd" editor-extension-mode="False">
<Style src="project://database/Assets/USS/TestUSS.ussfileID=7433441132597879392&guid=82b3f1e7acd825545bfe058793efb0bb&
type=3#TestUSS" />
<ui:Button text="Button"
display-tooltip-when-elided="true"
class="a"
style="height: 71px;" />
</ui:UXML>
其他面板
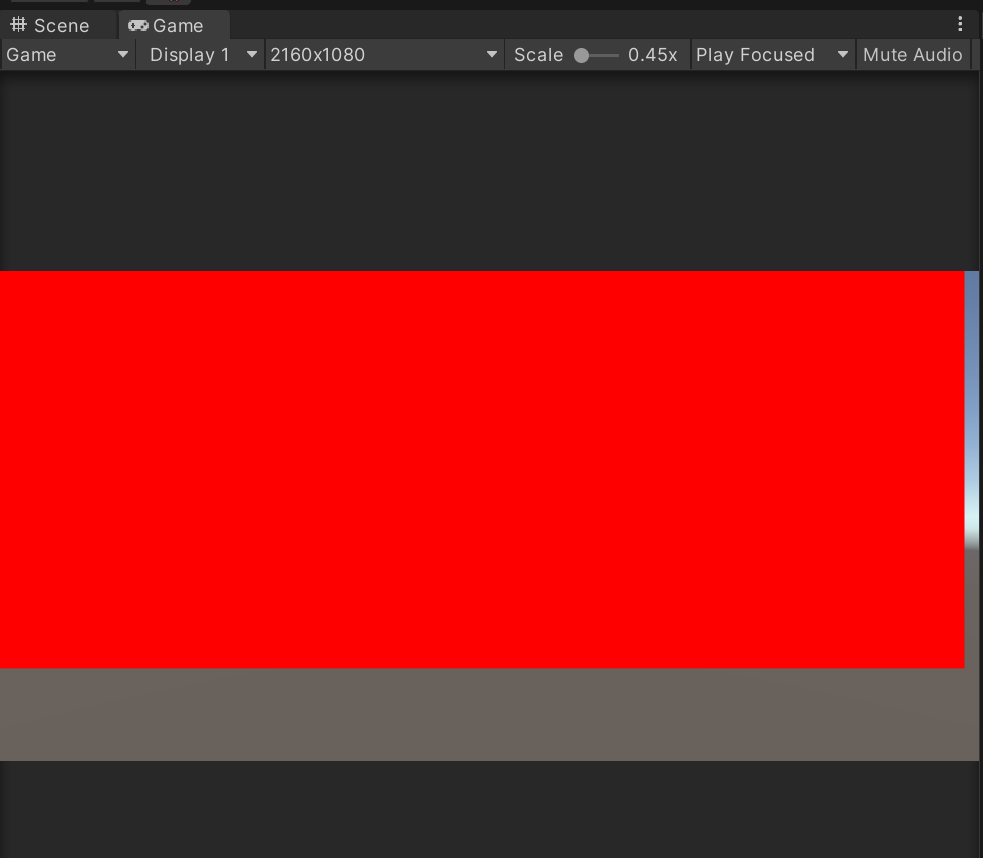
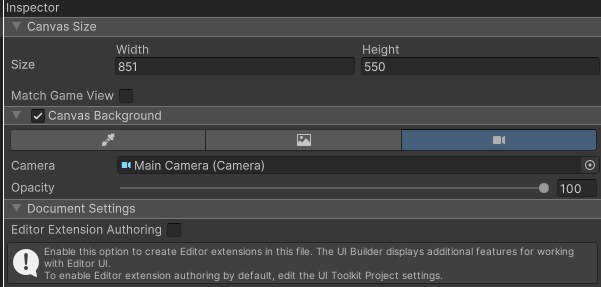
替换Canvas背景
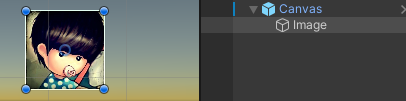
选中我们的UXML后可以设置当前的背景,设置为摄像机之后就和UGUI的显示一样了


Inspector面板
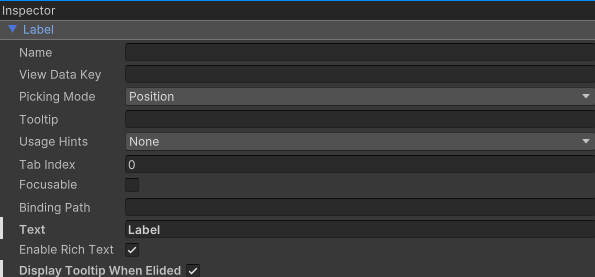
以Laber组件为例

-
Name:标识组件的名称,代码中通过这个名称来查找组件
-
View Data Key:表示组件的唯一性
-
Picking Mode:是否接受点击,设置为Ignore后无法接受点击事件
-
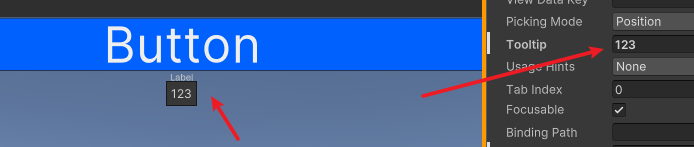
ToolTip:人如其名,当hover时会显示一段提示

-
Usage Hints:不影响显示效果,影响性能
- DynamicTransform:经常改变的元素应该设置为此项
- GroupTransform:类似于子Canvas的动静分离
- Mask Contianer:官方文档缺失
- Dynamic Color:官方文档缺失
- TabIndex:对于Focusable的焦点进行排序,大于0
- BindingPath:用于和Monobehaviour的序列化数据相绑定,主要用于脚本自定义面板与数据绑定
StyleSheet

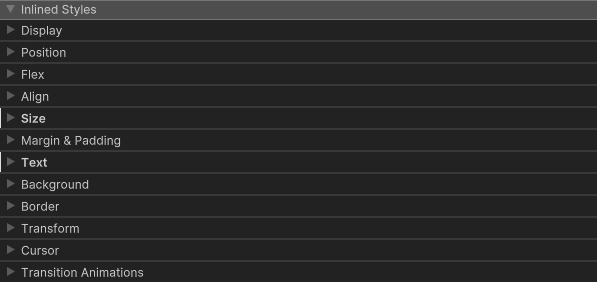
InlinedStyles
这里包含了所有可设置属性

DisPlay

-
Opacity:透明度
-
Display:是否显示
-
Visibility:是否可见,第一个选项表示显示,第二个选项表示不显示,但保留占位
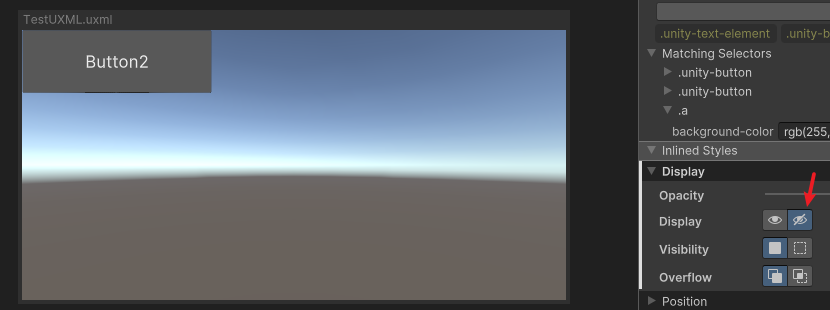
将Button1设置为不显示但可见

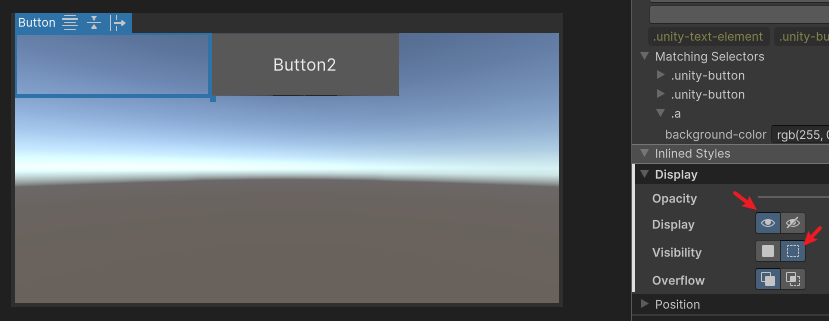
将Button1设置为显示但不可见

-
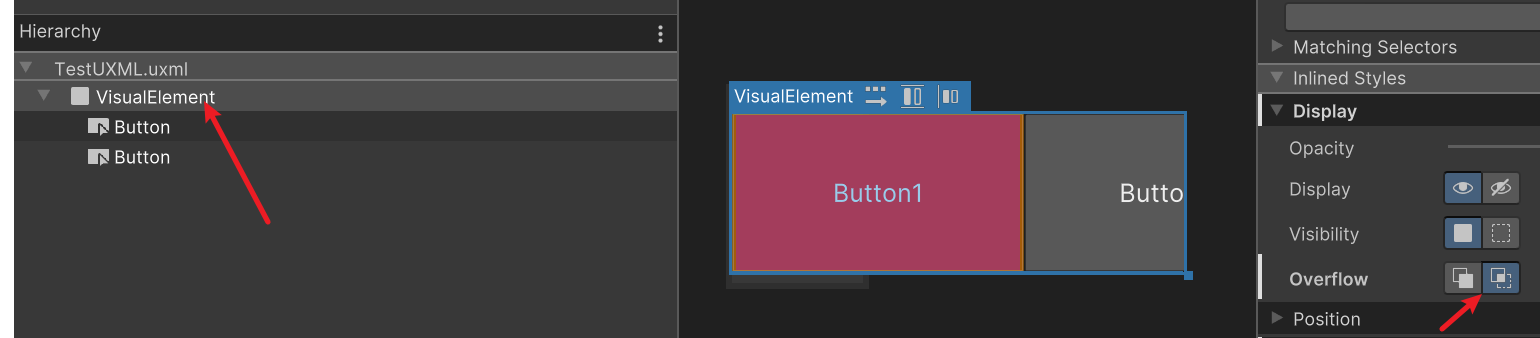
Overflow:裁剪,父节点对于子节点的裁剪
将父节点设置为裁剪后:

Position
- Relative:相对定位,是相对于他自己的Layout,再定位
- Absolute:绝对定位,和自己没关系,相对于父节点进行定位
Flex
伸缩性
-
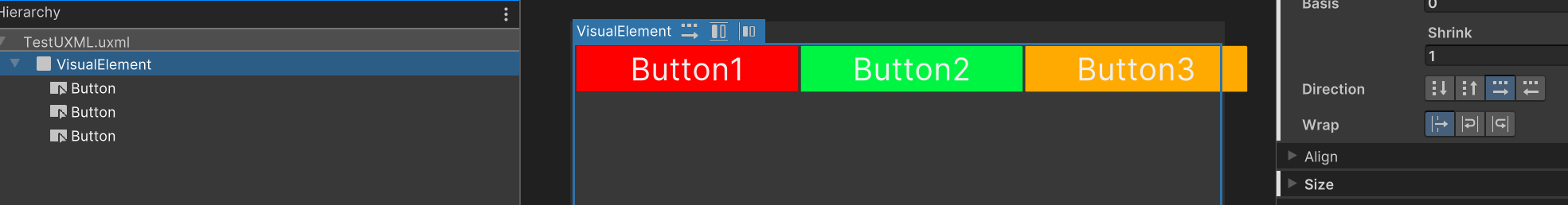
Direction:排列方向,针对于子物体
向右排

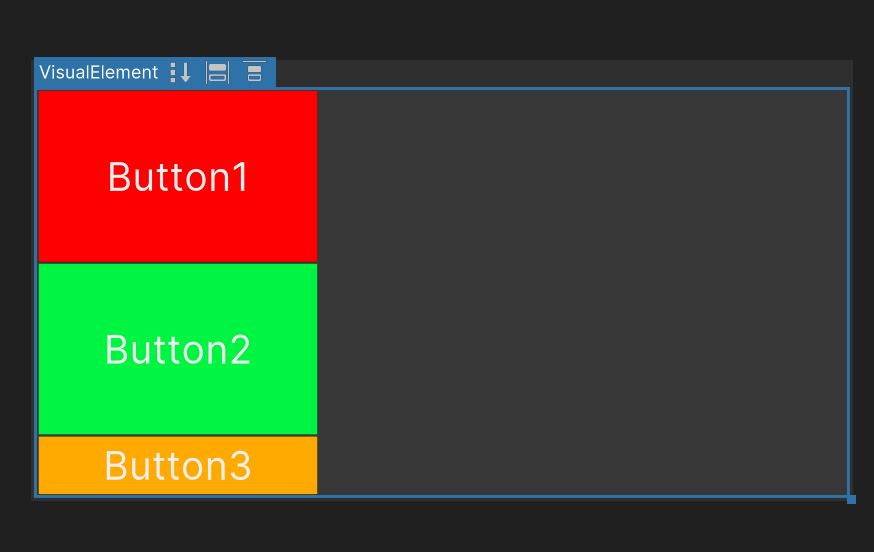
向下排

-
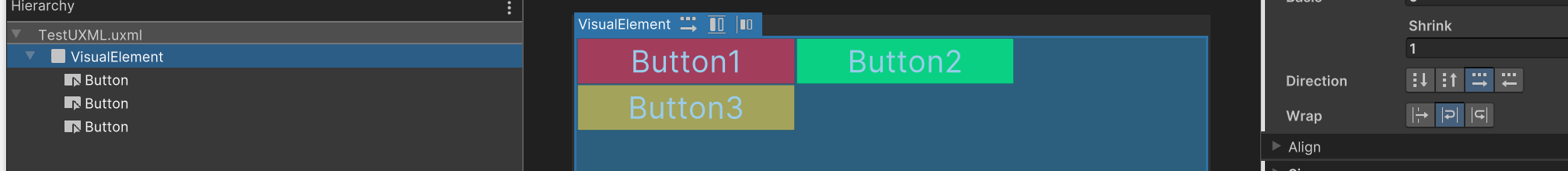
Wrap:换行,针对于子物体,分别是不换行/向下换行/向上换行
当Button3排不下的时候就会换行

-
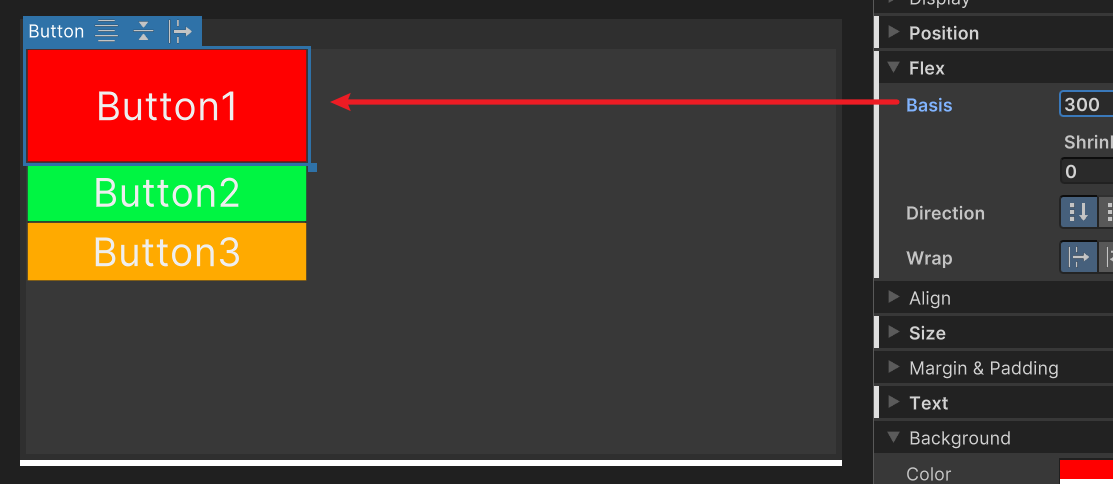
Basis:基础大小,针对于自身,意思是基础大小,根据父节点Direction的不同,会适当放大自身的宽/高
如图Button1的Basis设置为了300,2和3都是auto,同时父节点的排布方向是竖直排布,所以Button1的高度被设置为了300

-
Shrink/Grow:缩小权重/放大权重,当排布大小不够/盈余时,是否进行自动的缩小/放大
如图,Button1和2的放大权重都是1,当画布大小有明显盈余时,他们两个就会同等放大

- Background:背景,已经支持使用Textrue/Sprite
- Scale Mode:缩放选项:拉伸/裁剪/等比缩放
-
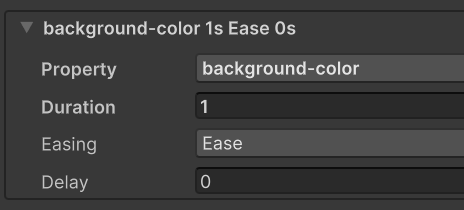
Transition Animations:过渡动画,特别吊
比如给背景色添加一个1秒的过渡动画


显示UI
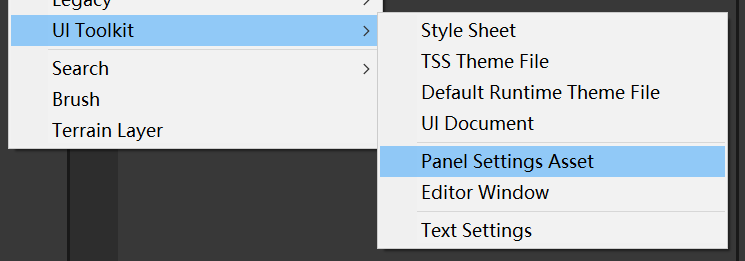
首先需要创建PanelSetting文件

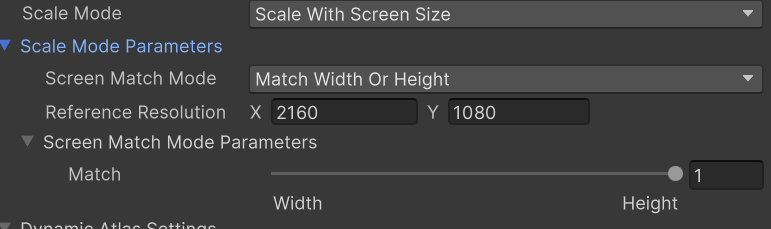
主要是这部分设置,和UGUI是一样的

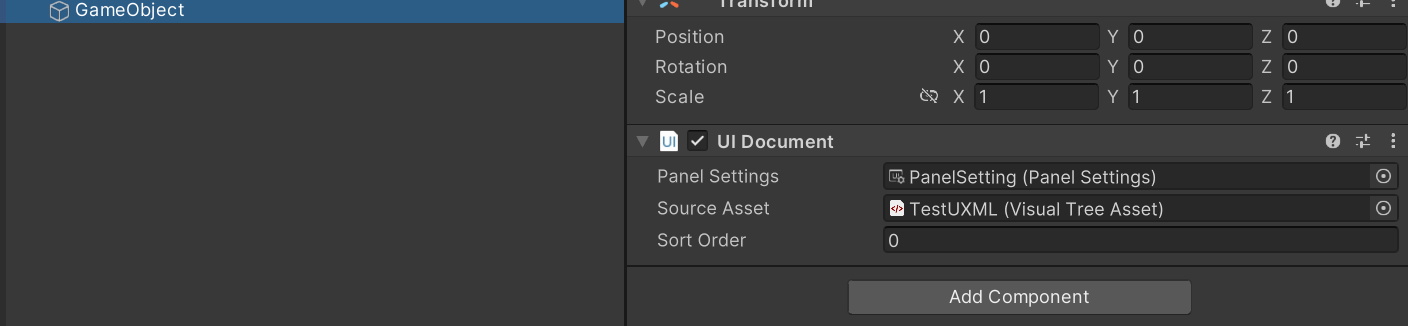
然后我们创建一个GameObject,添加一个UIDocument的组件,拖入UXML和PanelSetting

这样就可以在Game视图可以看到UI了