坐标详解
Transform
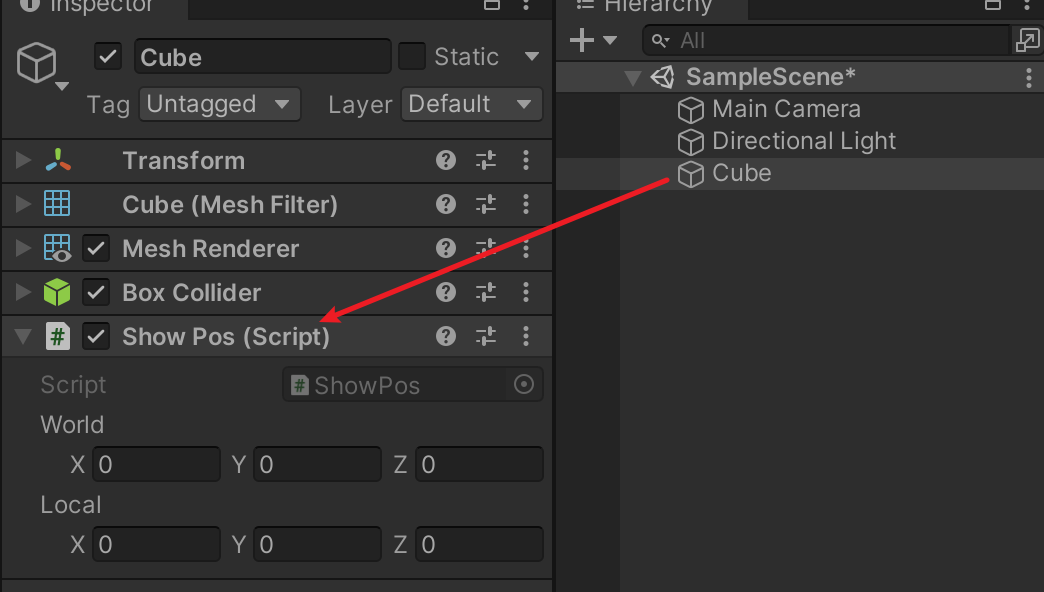
准备如下脚本
public class ShowPos : MonoBehaviour
{
public Vector3 world;
public Vector3 local;
private void Update()
{
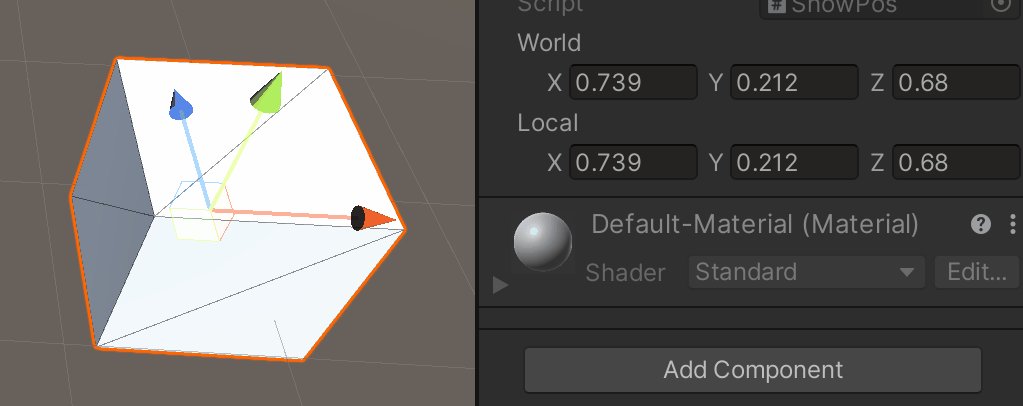
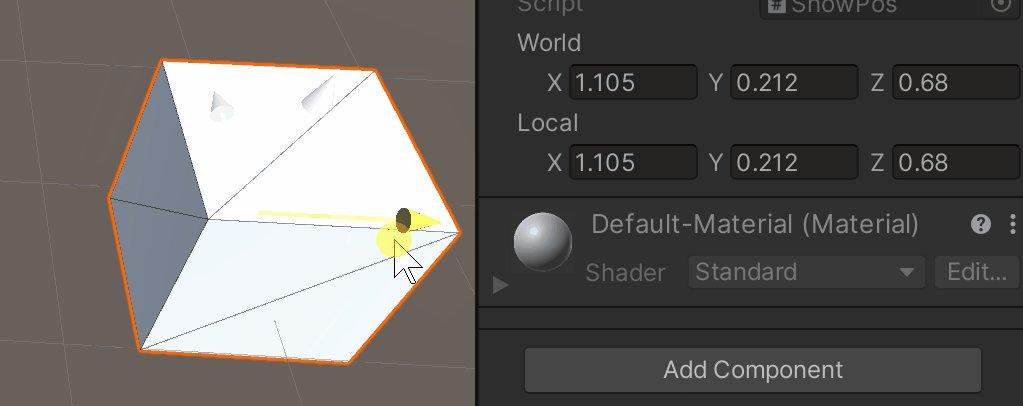
world = transform.position;
local = transform.localPosition;
}
}
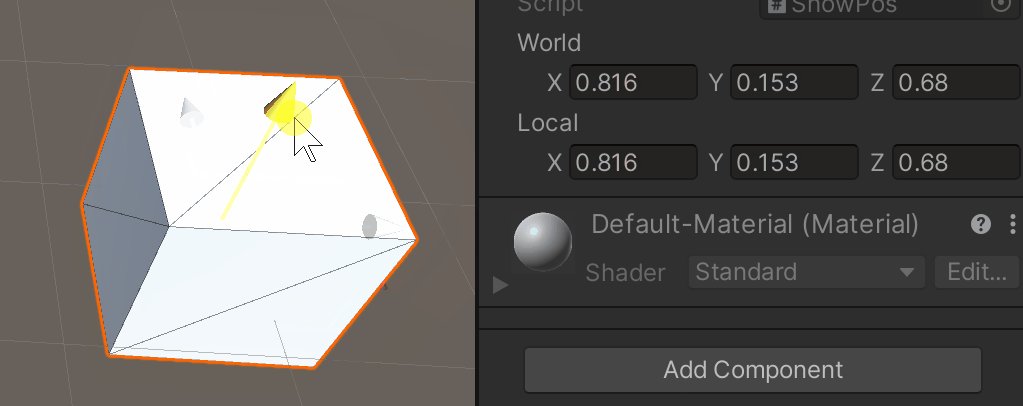
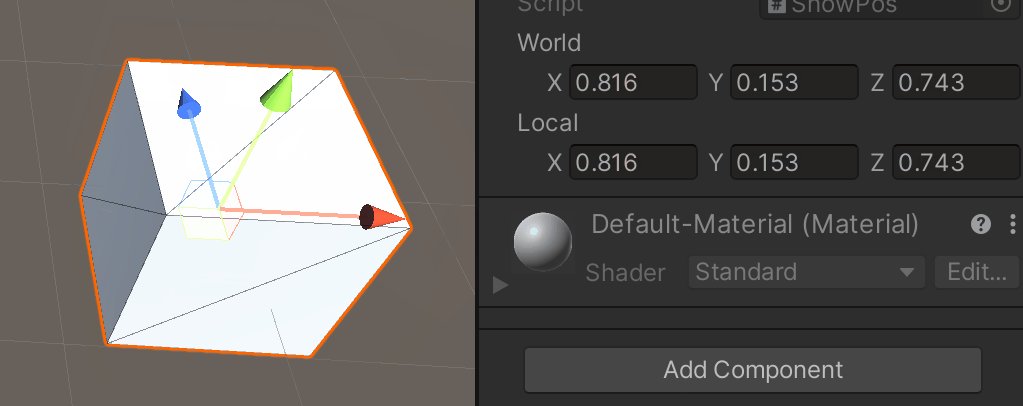
挂在GameObject上

运行,可以发现
- 当Go为场景中的根物体时,世界坐标就等于本地坐标

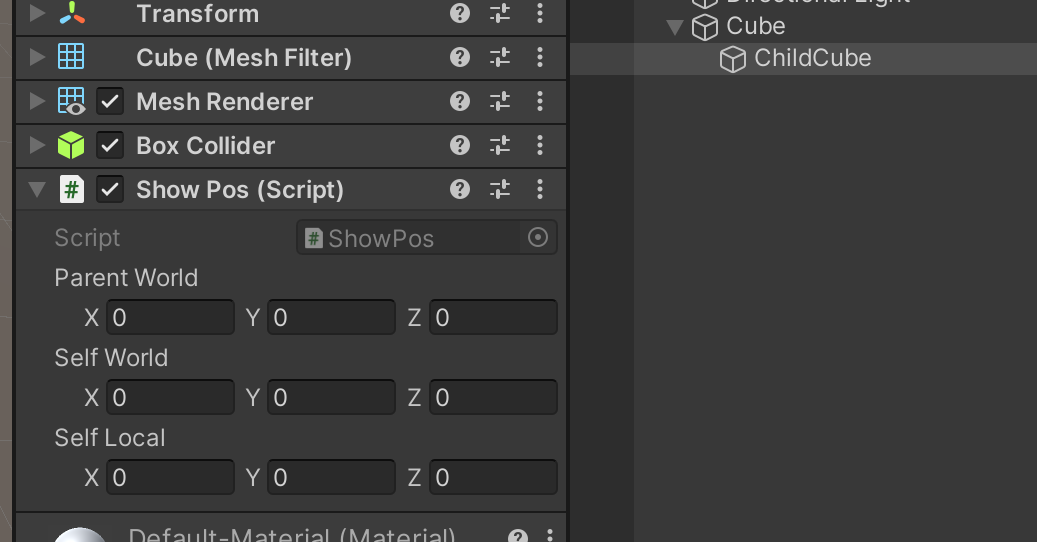
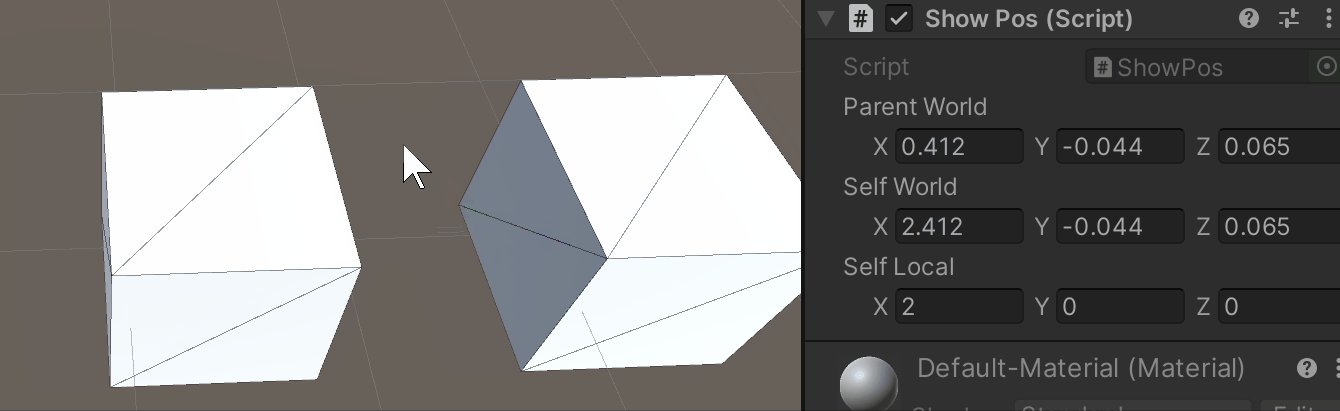
修改一下脚本,挂到子物体上
public class ShowPos : MonoBehaviour
{
public Vector3 parentWorld;
public Vector3 selfWorld;
public Vector3 selfLocal;
private void Update()
{
parentWorld = transform.parent.position;
selfWorld = transform.position;
selfLocal = transform.localPosition;
}
}

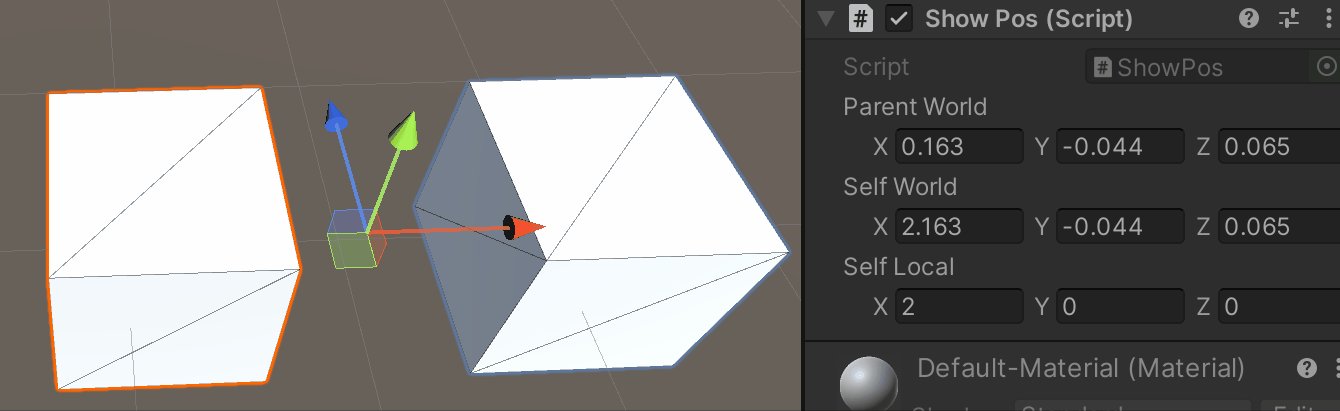
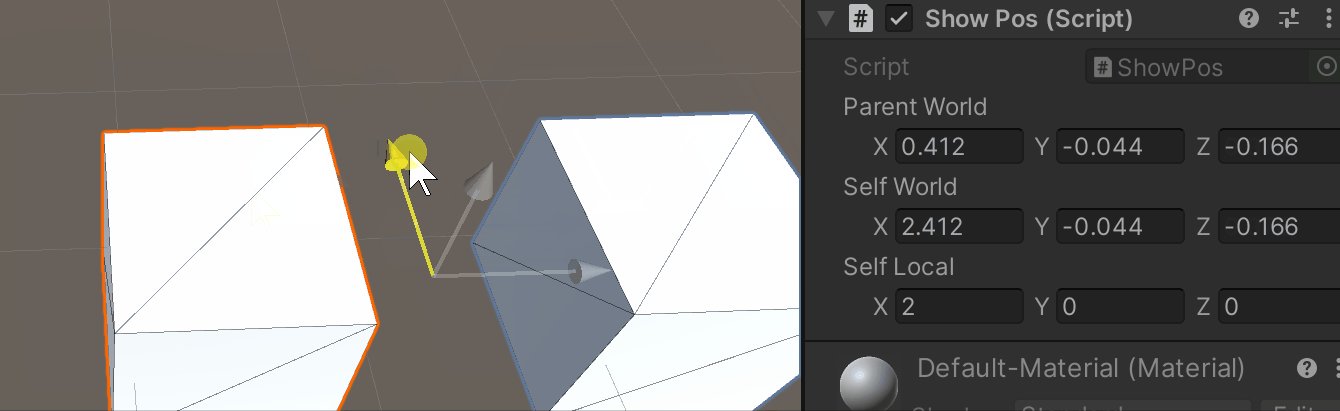
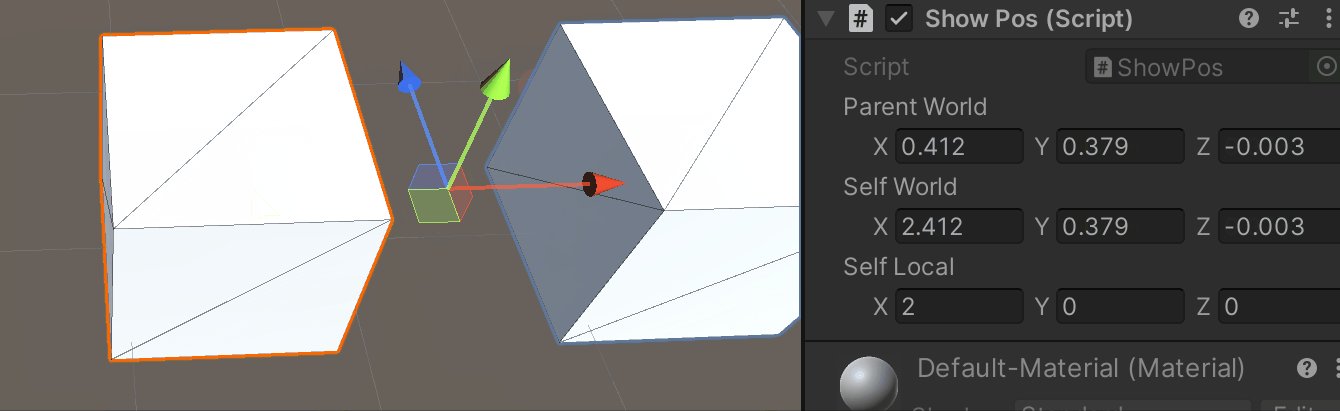
运行,拖动父物体,可以发现
- 子物体的本地坐标是相对于父节点的偏移量,子物体的世界坐标=父物体的世界坐标+子物体的本地坐标

RectTransform
Transform是很好理解的,而RectTrasnform则相对复杂许多,首先要知道,RectTransform是继承自Transform的,他们有共同之处
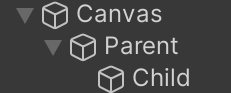
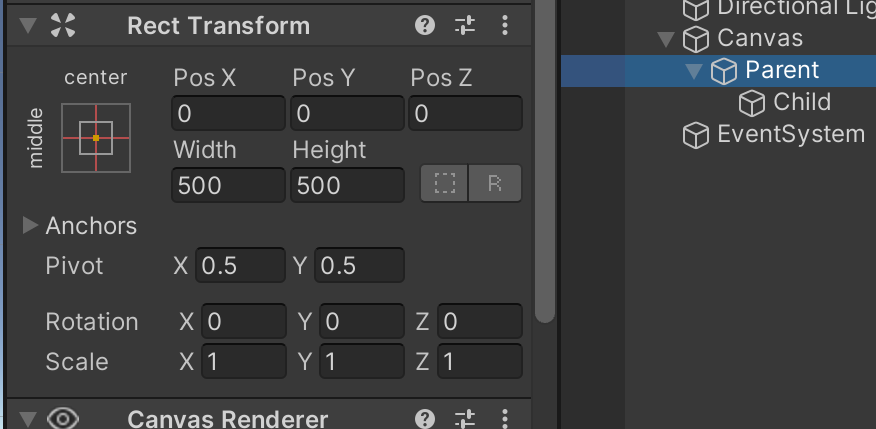
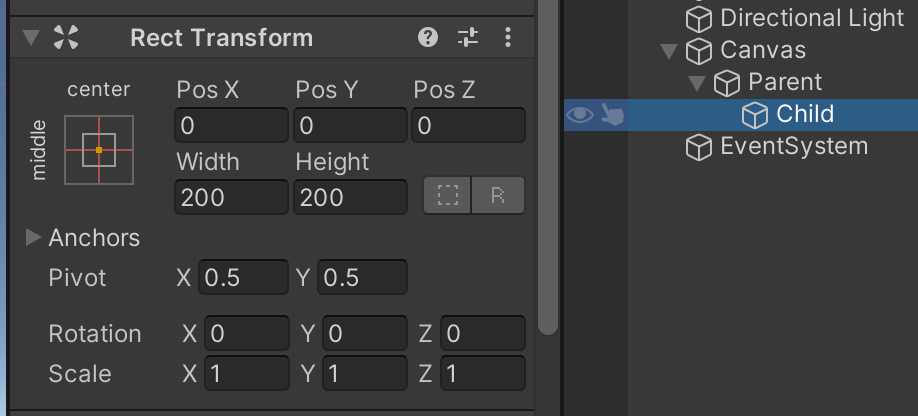
新建一个Canvas,一个父对象一个子对象



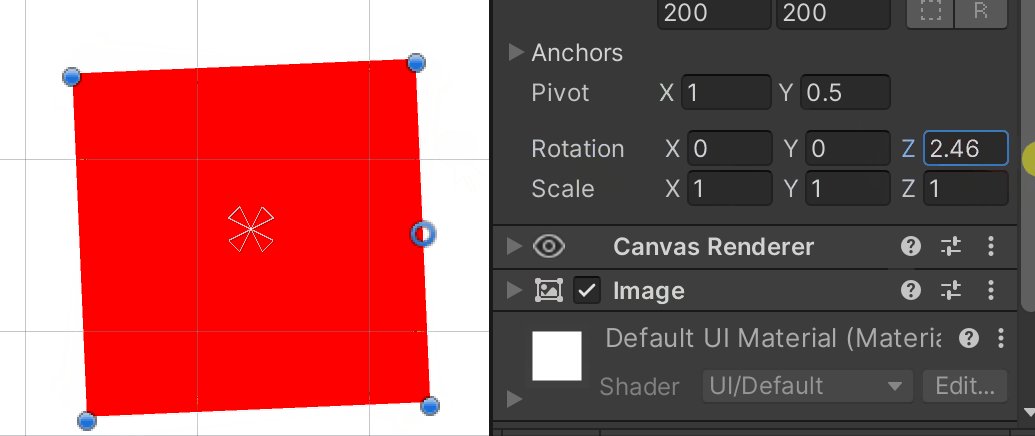
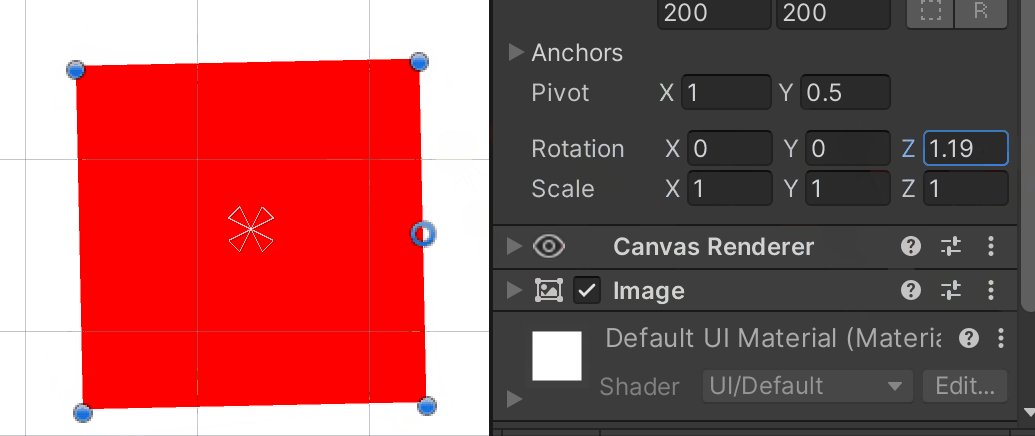
Pivot
代表此UI以哪个点为中心,含义是百分比,当XY均为0.5时,说明中心点在此UI宽度一半,高度一半的位置,也就是正中心,当XY均为1时,说明中心点在此UI最宽和最高的位置,也就是右上角,一般来说只会取0-1,当然也可以超过,含义同上。
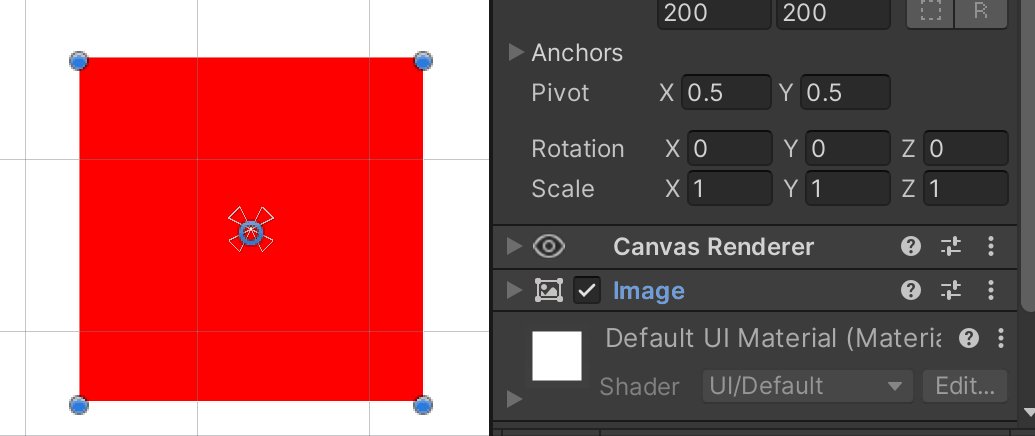
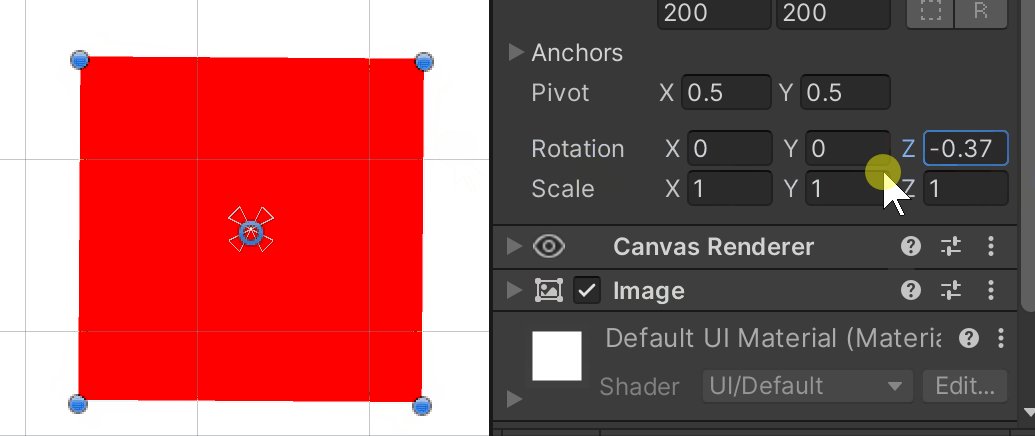
UI元素的位移和缩放会受到中心位置的影响(当然不只是受到中心点的影响)

Anchor
Pivot是相对于自身来说的概念,而Anchor是相对于父物体来说的概念
如果说,Pivot代表UI元素以自身的某一个点为中心点
那么,Anchor就代表UI元素以父节点的某一个点为对齐坐标
Anchor由两个点组成

数值同样代表百分比,但此时不再是相对于自身的百分比,而是相对于父节点的百分比
锚点
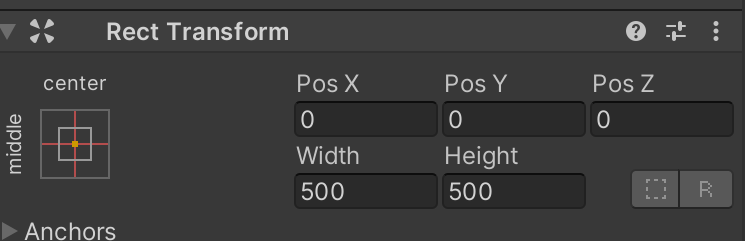
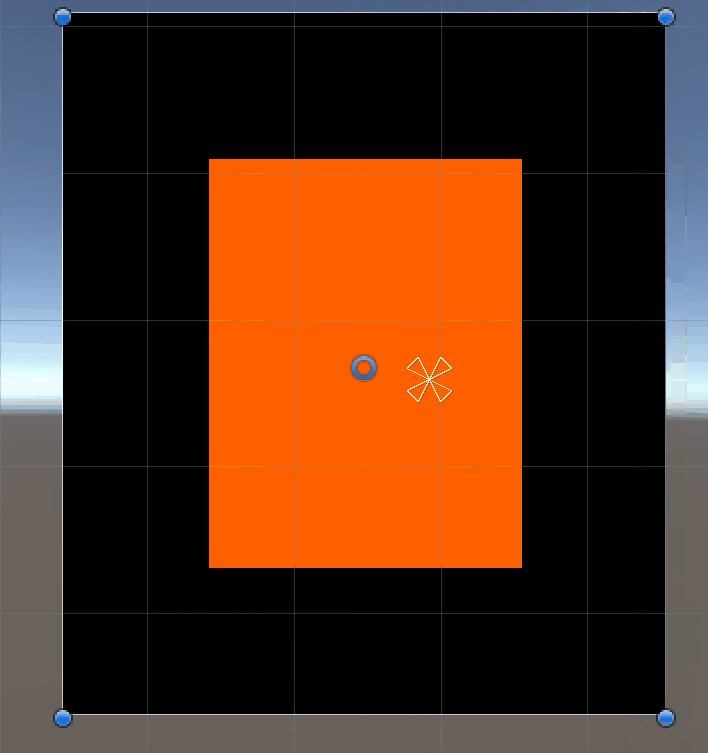
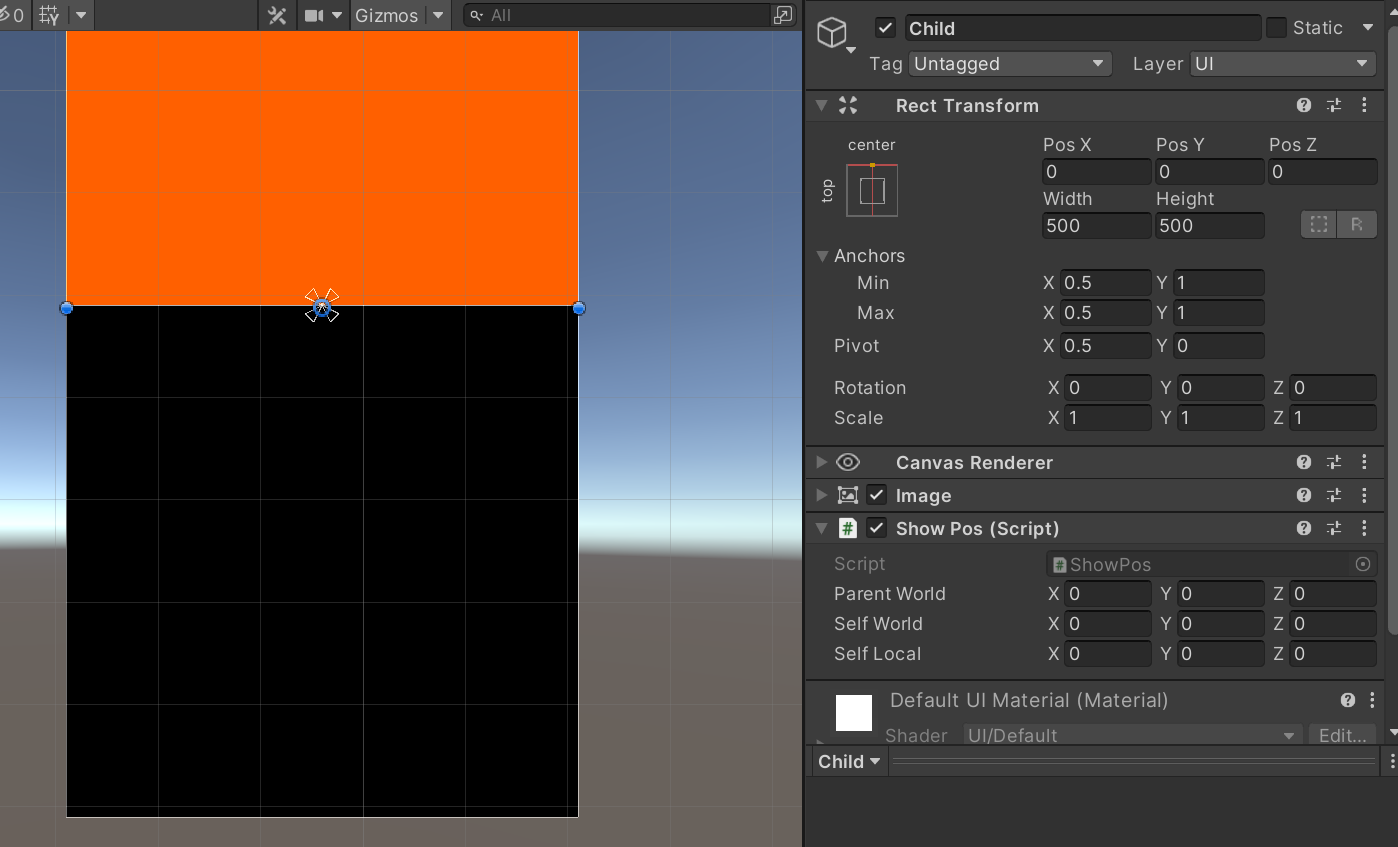
当Anchor的两个点相同时,Anchor会是一个点,此时称为绝对布局
RectTransform的属性为

即不论父节点如何发生变化,字节点会以一个固定的大小在一个固定的位置(相对固定的位置)


锚框
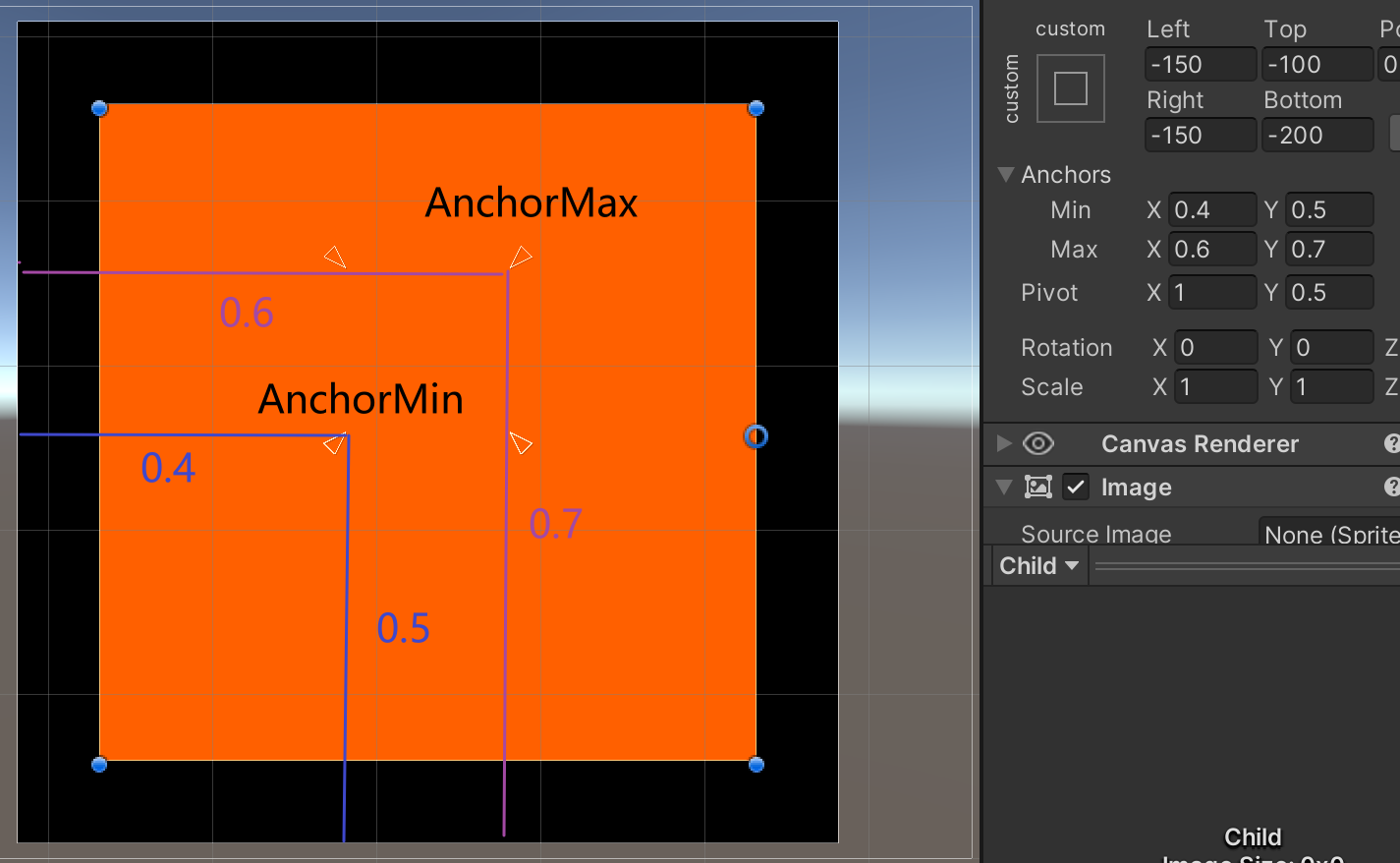
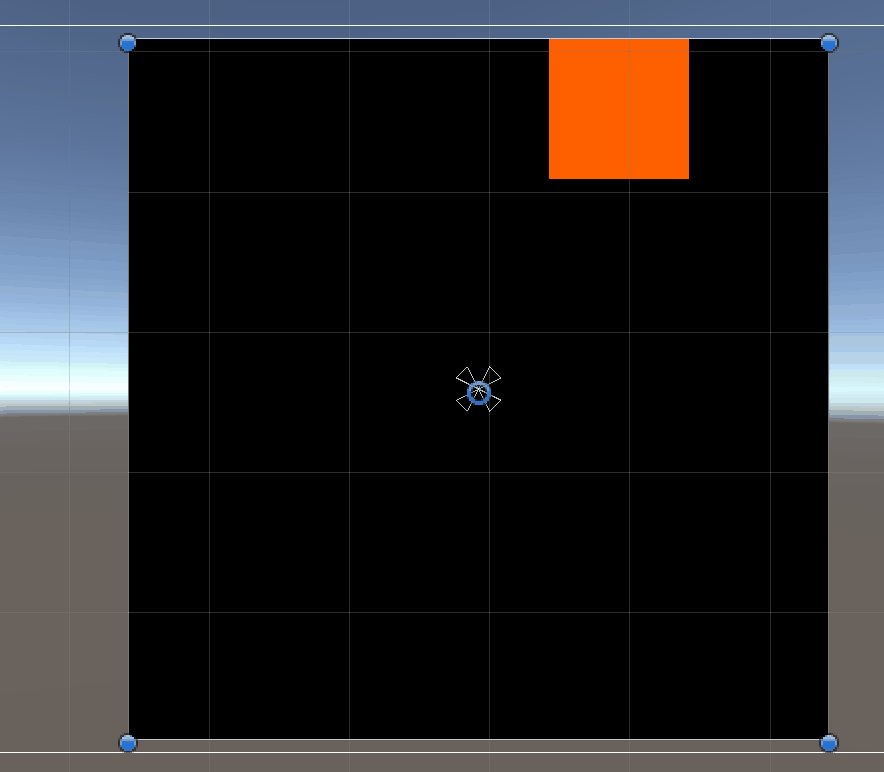
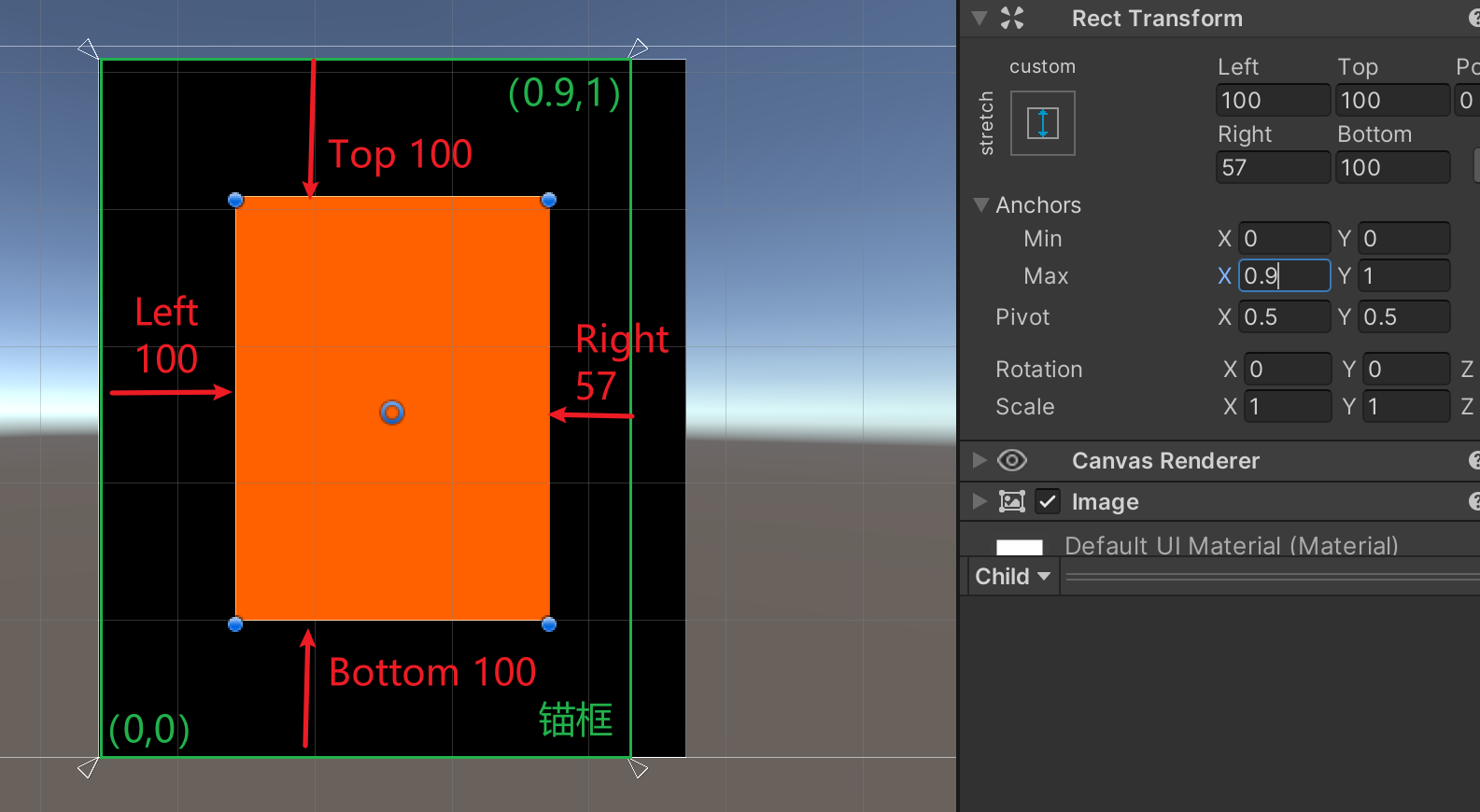
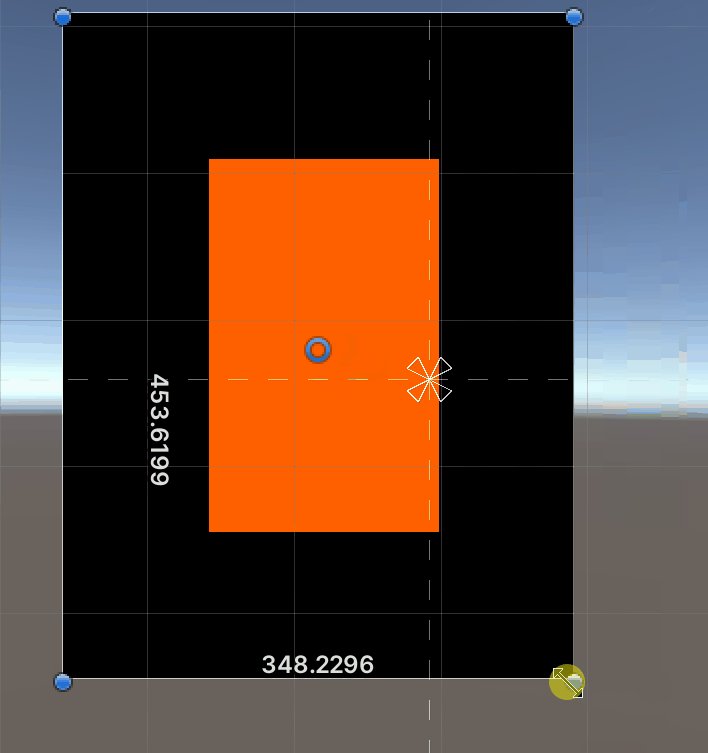
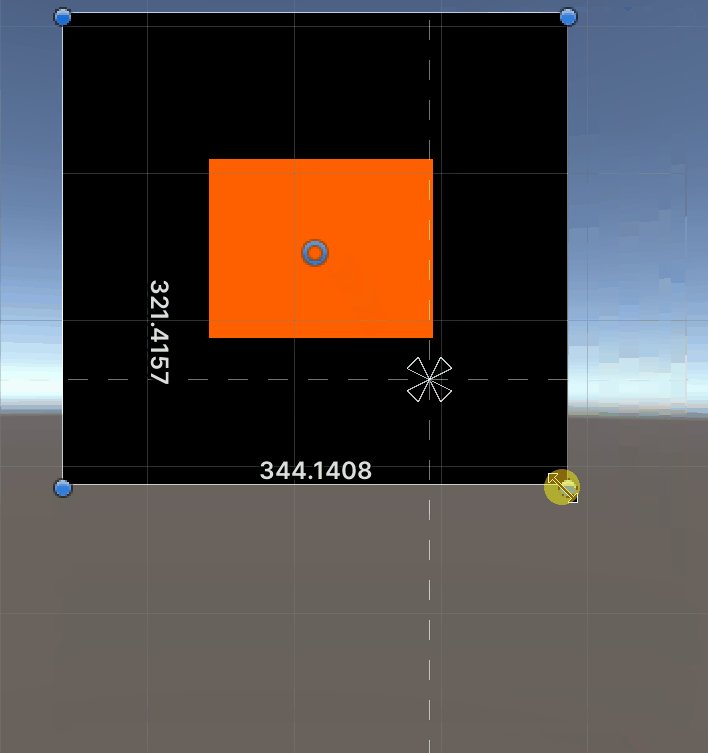
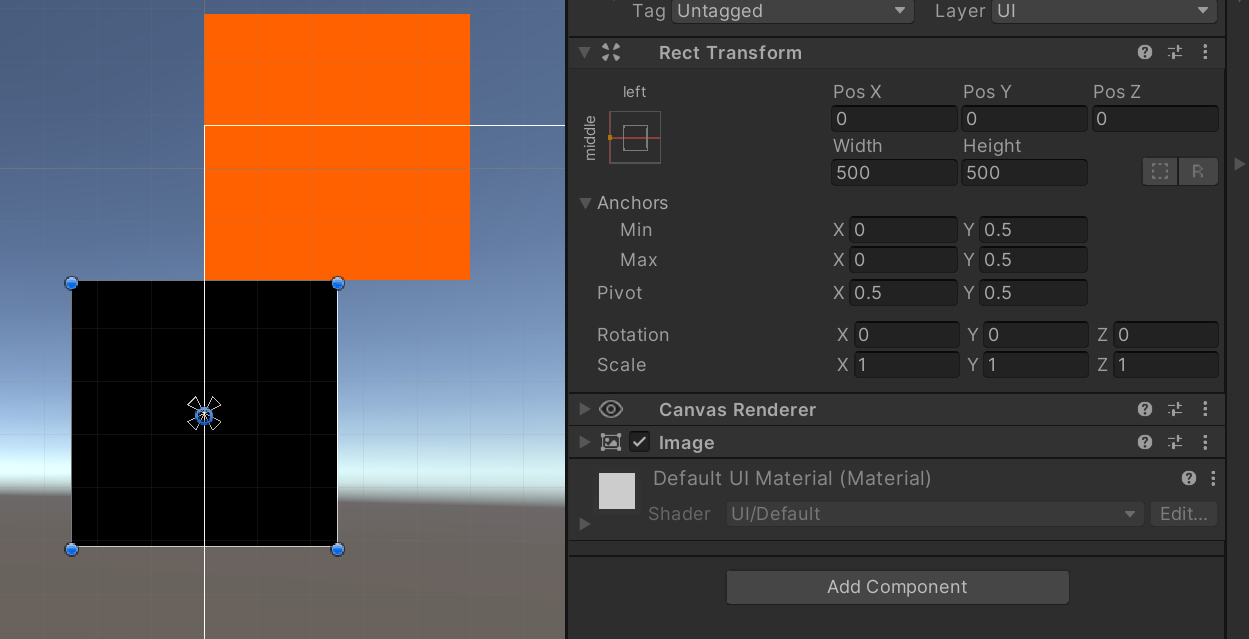
当Anchor的两个点不相同时,会出现锚框的情况,此时称为相对布局
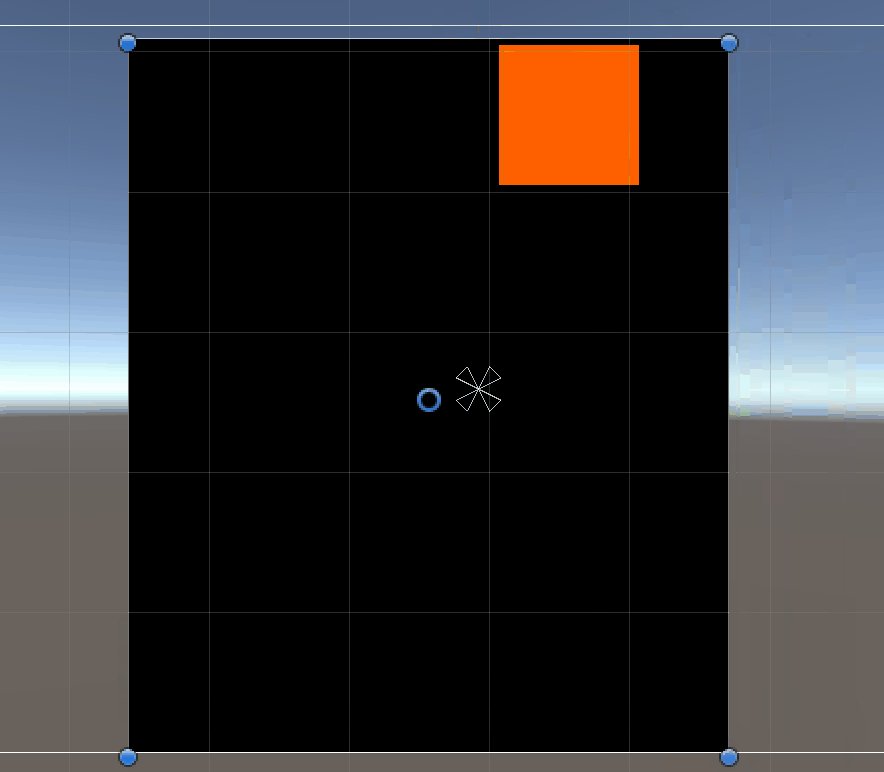
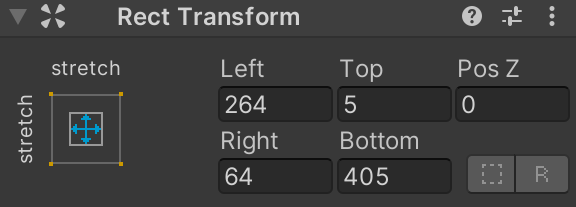
RectTransform的属性为

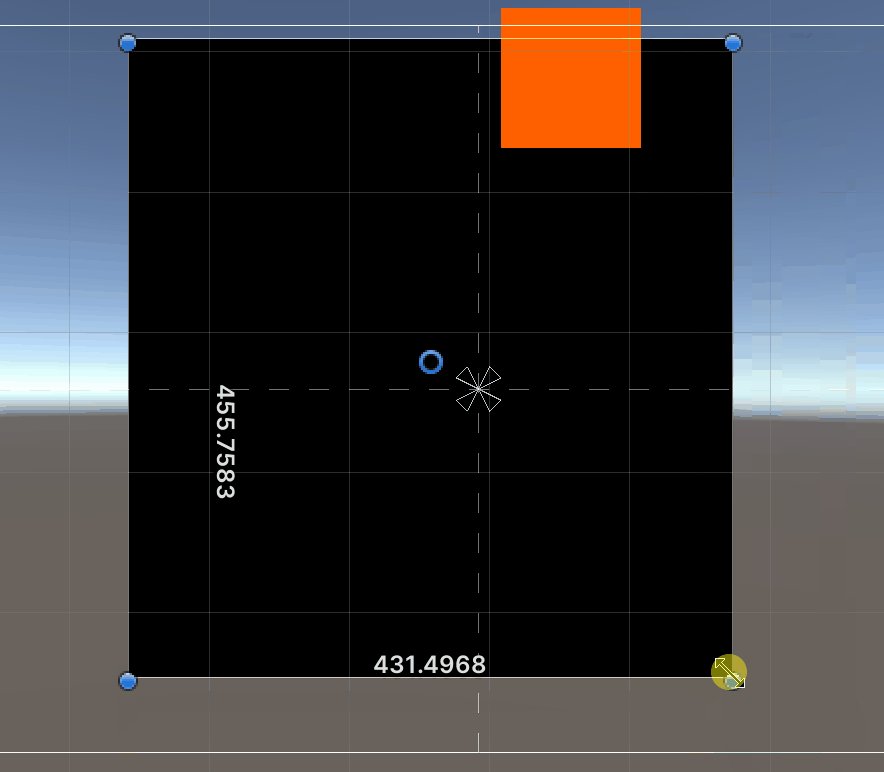
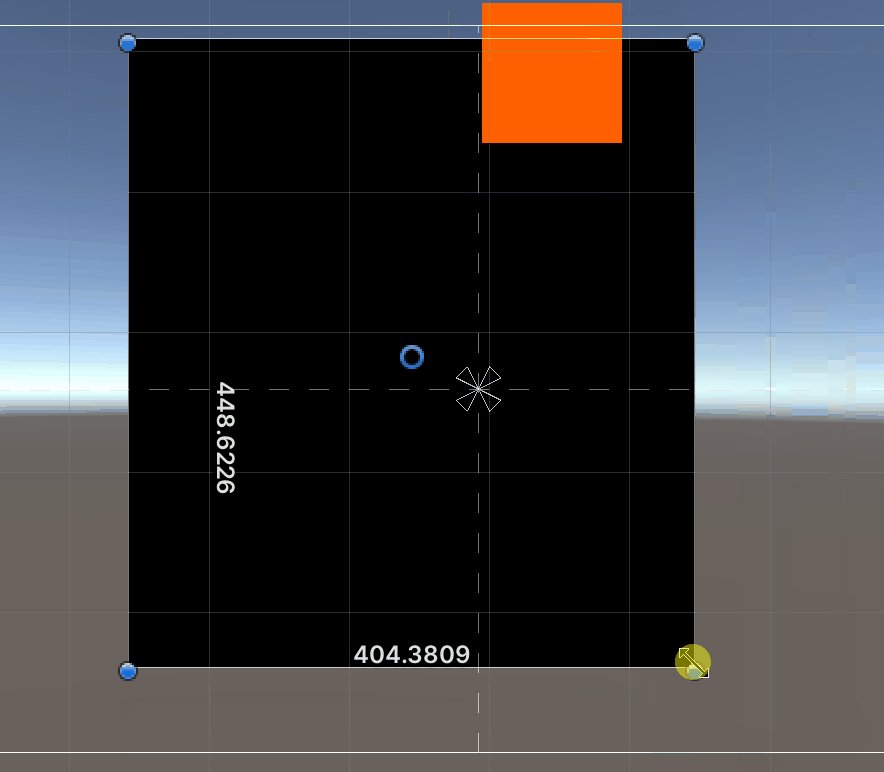
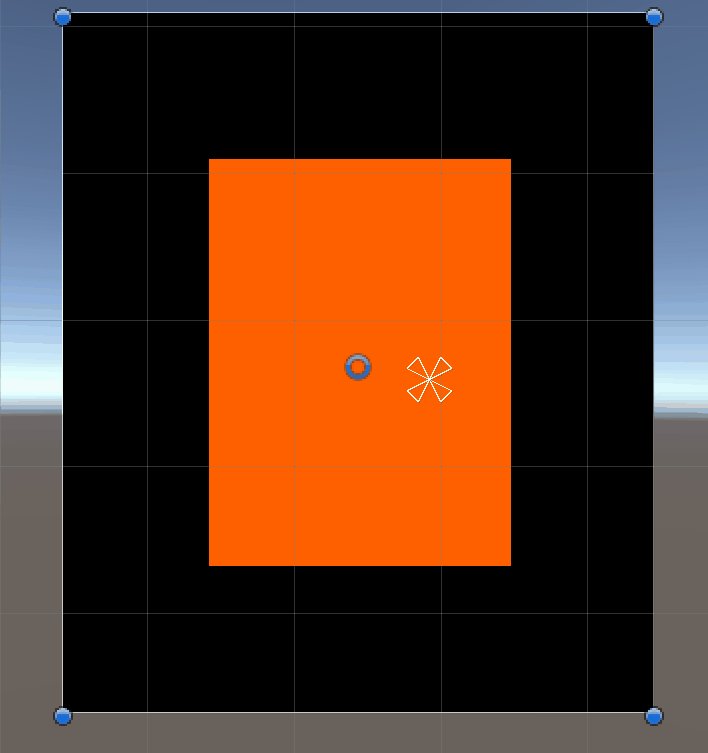
我们不再能够直接控制子物体的位置和大小,此时子物体的位置大小会按照父物体已经所填数据进行缩放

此时对父物体进行操作,子物体会相应的改变位置大小

RectTransform属性详解
LocalPosition
子物体Pivot与父物体Pivot之间的距离,以像素为单位
父物体

子物体

localposition = 0,250,0
Position
RectTransform的世界坐标与Canvas的渲染模式有关
-
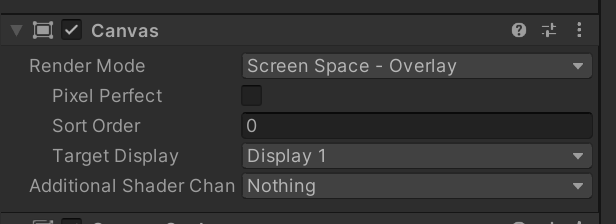
当Canvas的渲染模式为Overlay时
Position等于所有子节点的LocalPostion与根节点的Position之和,等于屏幕坐标,此坐标以像素为单位
Canvas设置

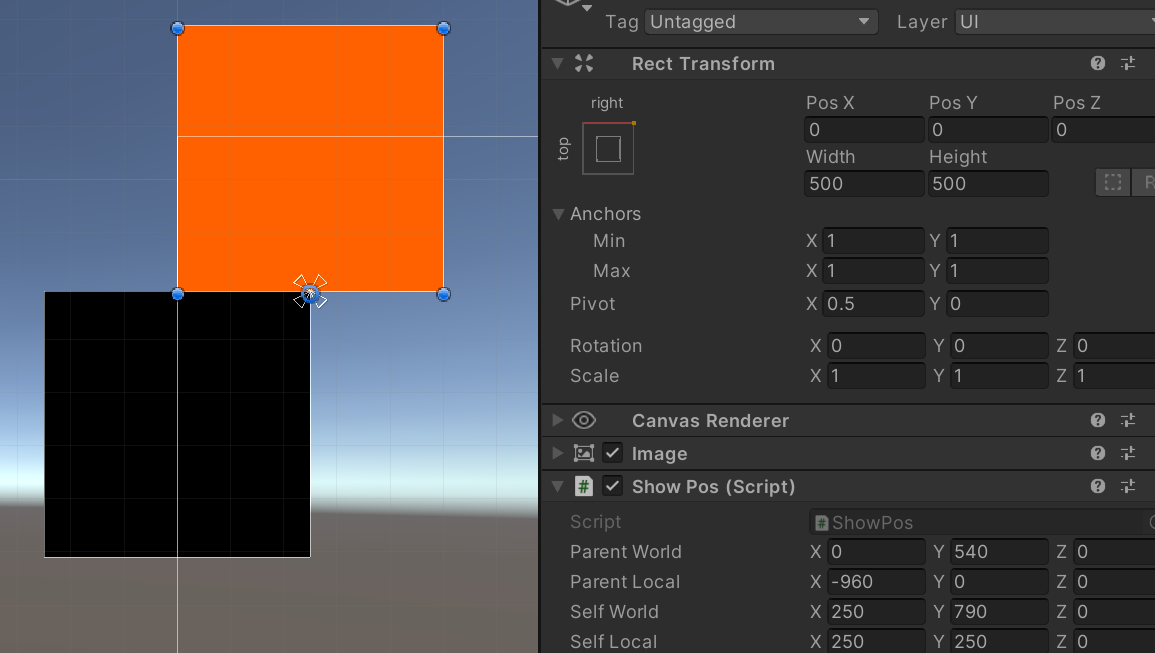
父节点,此时父节点为Canvas下的第一个节点,则是根节点,而Canvs节点是Pivot是位于正中心的,此时父节点的LocalPosition为0,Positon为0,540,是一个屏幕坐标,像素单位

子节点,此时子节点的LocalPositon很明显为250,250,则Position为自身的LocalPosition+父节点的Positon=250,790,屏幕坐标,像素单位

-
当Camera的模式为Camera或WorldSpace时
此时直接访问transform.position会是一个很奇怪的数值,因为此时的渲染与相机有关,所以需要通过Camera.WorldToScreenPoint函数将坐标转为屏幕坐标,是一个像素值
AnchorPosition(3D)
AnchorPostion和AnchorPostion3D没啥区别,只是后者多一个Z轴,但对于UGUI来说,Z轴大多数时候是没有意义的,不多讨论后者了,以前者为例
从字面意思来说,这个属性代表着锚的坐标
-
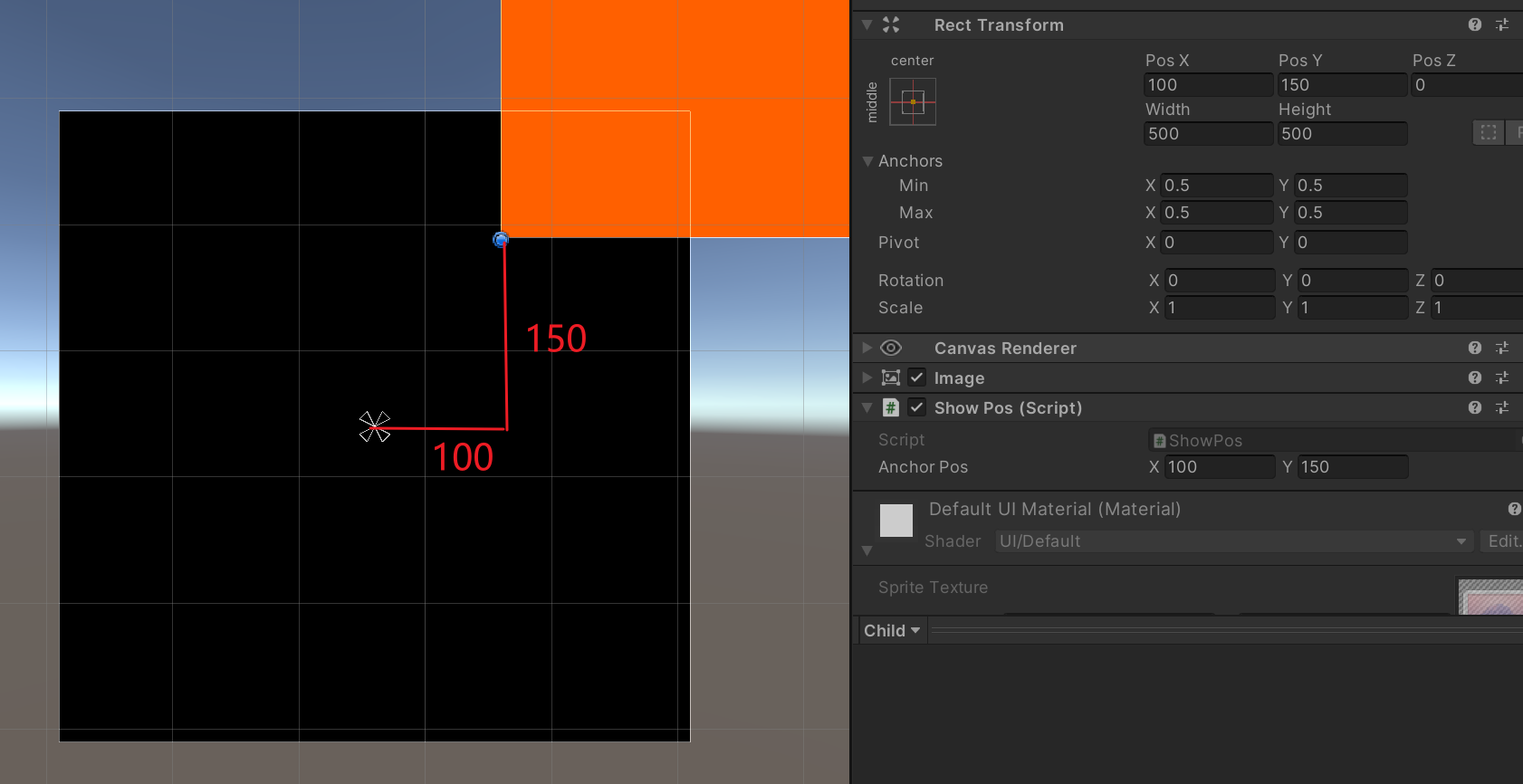
当锚类型为锚点时
此时锚坐标就等于子节点Pivot与锚点的距离

-
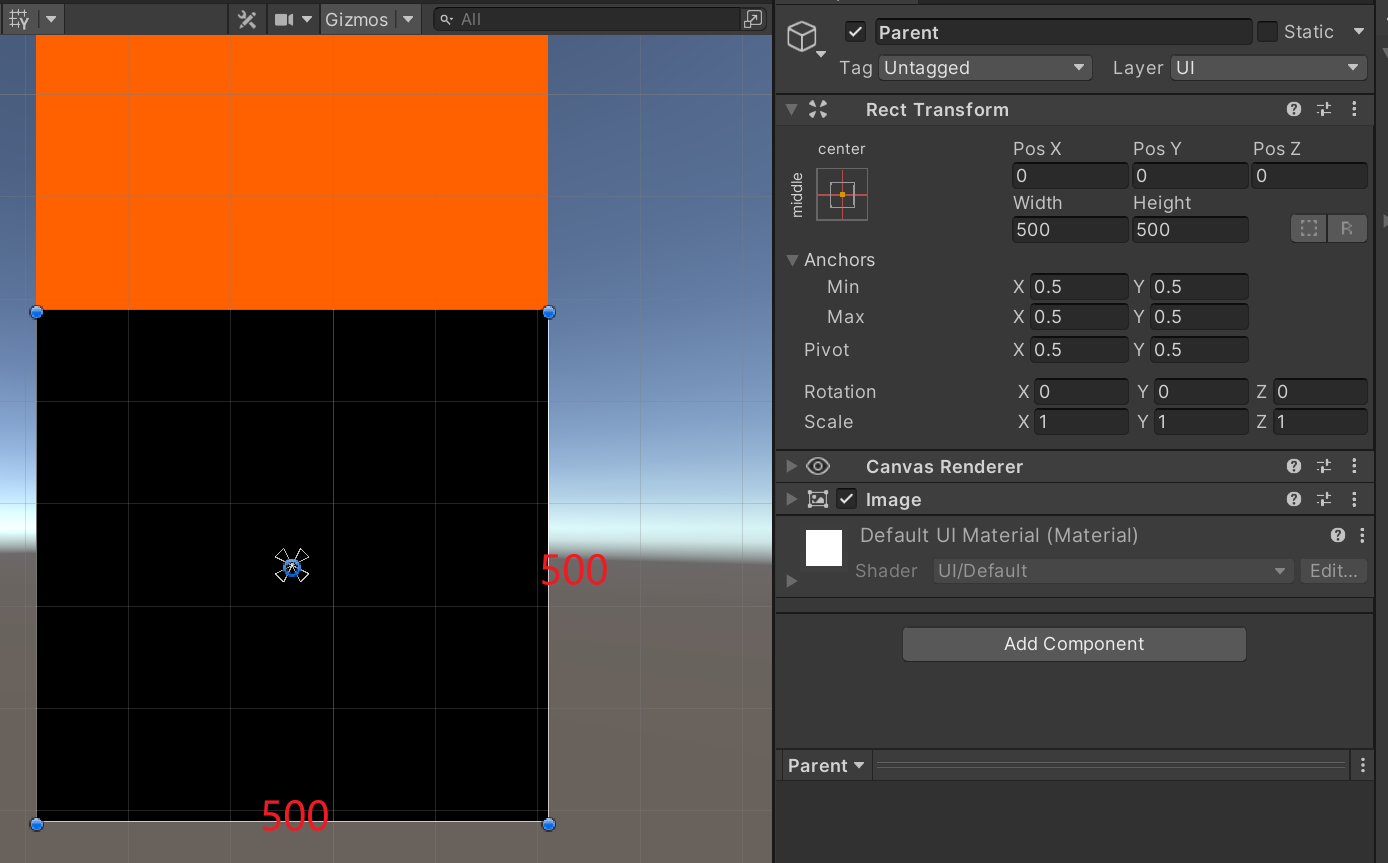
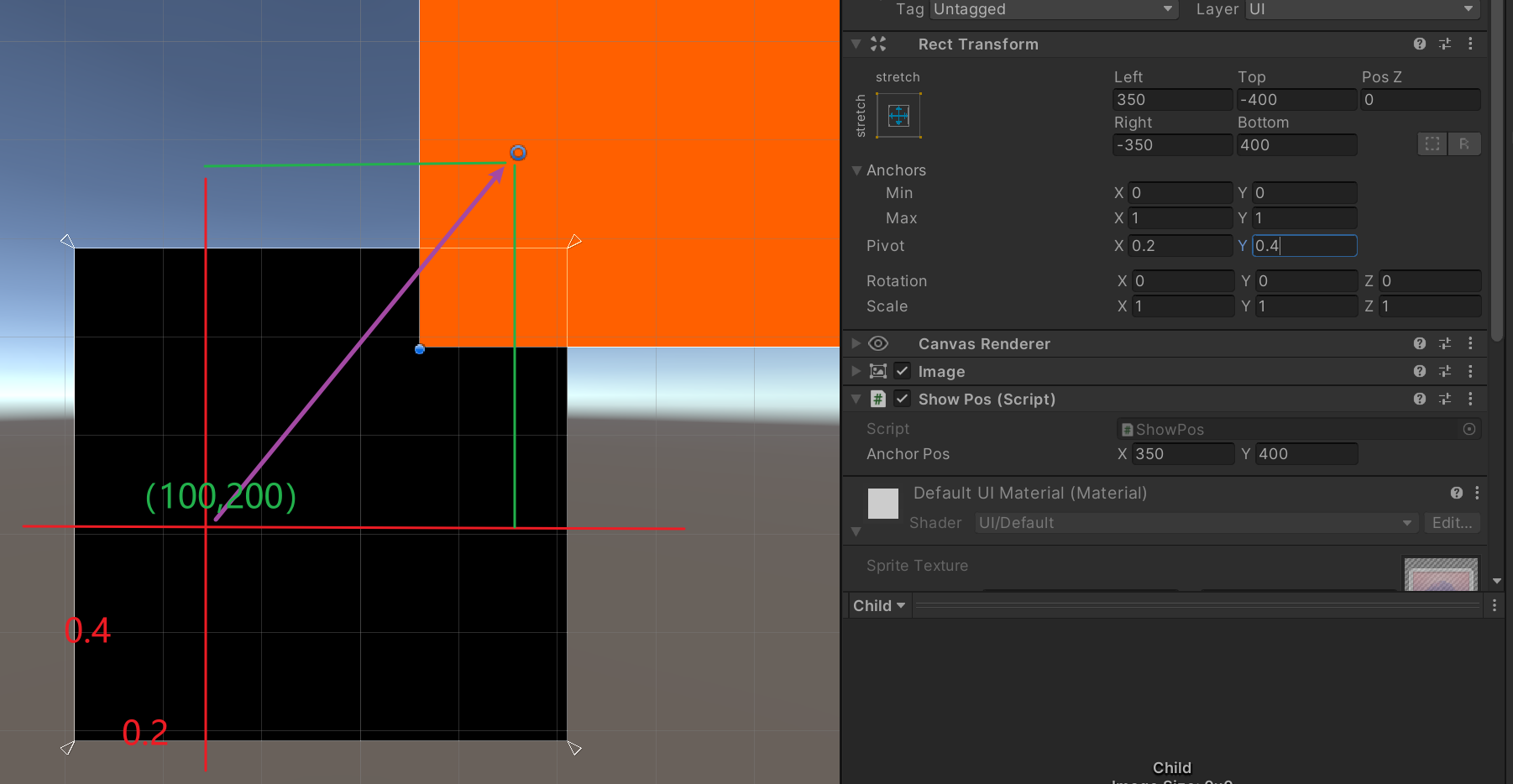
当锚类型为锚框时

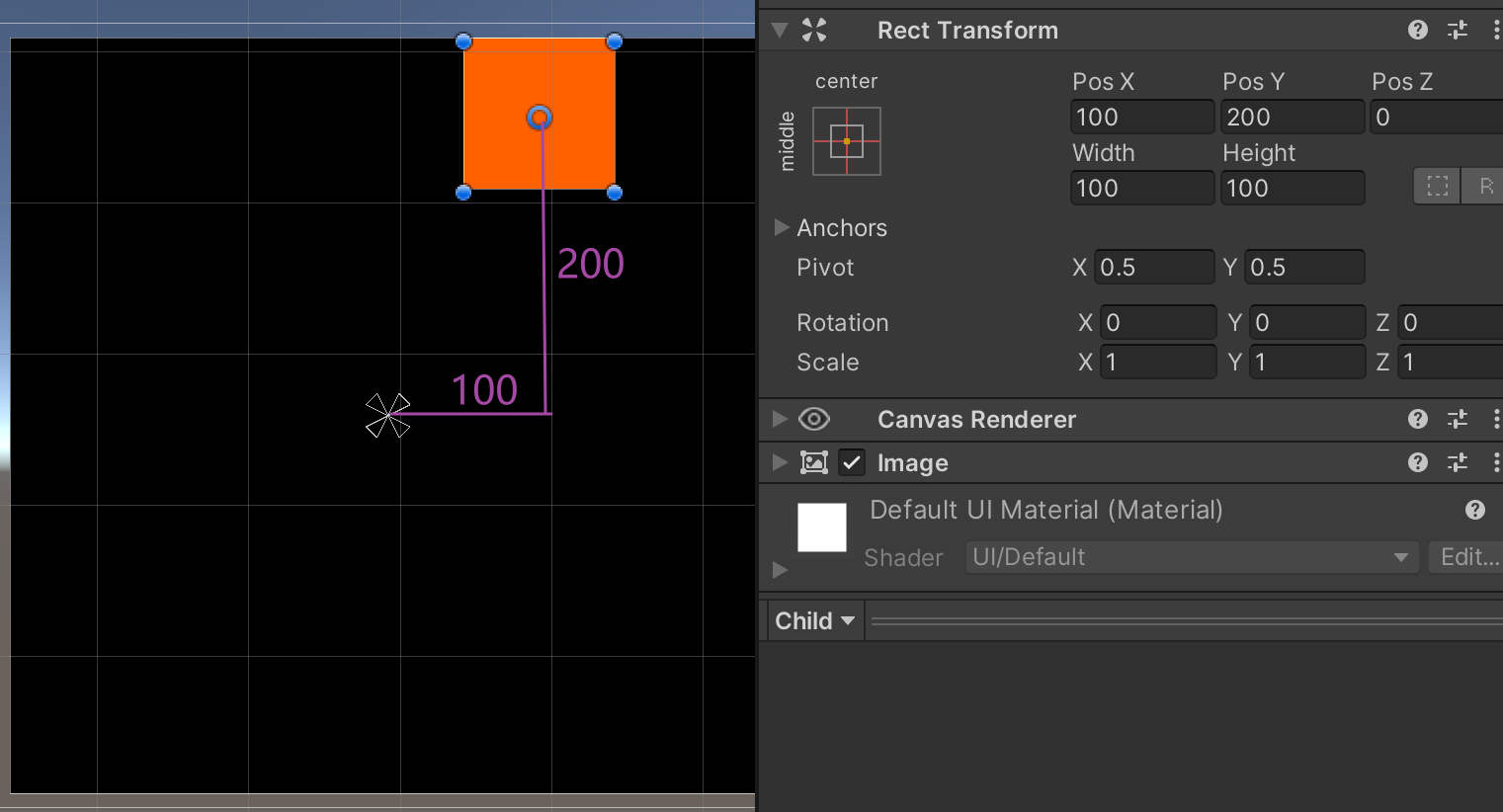
首先计算出此时锚点的位置,因为实际类型为锚框,所以锚点位置是通过计算活得的
锚点位置=Pivot*Anchors,XY均为锚点在锚框中占的百分比,如图,父节点长宽均为500,则锚点为100,200
此时AnchorPos就等于子节点Pivot与父节点锚点的距离
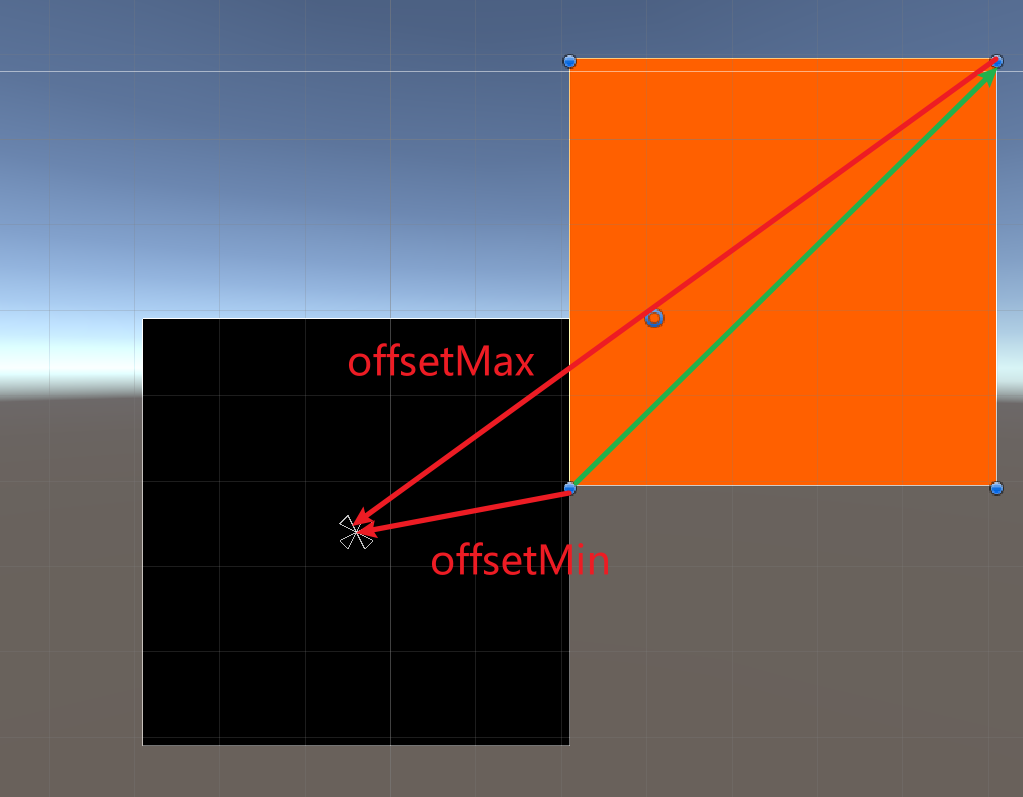
offsetMax、OffsetMin、sizeDelta
offsetMax是RectTransform右上角相对于右上Anchor的距离
offsetMin是RectTransform左下角相对于左下Anchor的距离
而sizeDelta=offsetMax-offsetMin
那么很明显了,当Anchor为锚点时,offsetmax-offsetMin,会得到子物体本身的宽高
但当Anchor为锚框时,情况就不一样了